Yesterday there were small JavaScript steps with popup alerts. See yesterday’s steps at Clicktests. To check out today’s steps, you go to the same place and look at Update text in place.
Today, the click tests go beyond alerts. Instead of popping up alerts with the score, the technique involves the use of the Document Object Model (DOM) and “innerHTML” which allows a bit of text to be replaced after the page has already loaded.
This makes the page change only the part that shows a score, a much nicer result than that intrusive alert box which needs to be cleared away by tapping the Enter key.
Small steps. Some of you are saying I’m too slow. Maybe you should remember I’m starting this at age 67.
The fifth version is still simple, but looks cool, if you ask me. In fact, I give it a score of 10.

These small steps are only possible because of resources from Web searches.
http://www.w3schools.com/css/css_positioning.asp
Also looked at several links about replacing text with this key element:
document.getElementById('foo').innerHTML = \"text you want\";

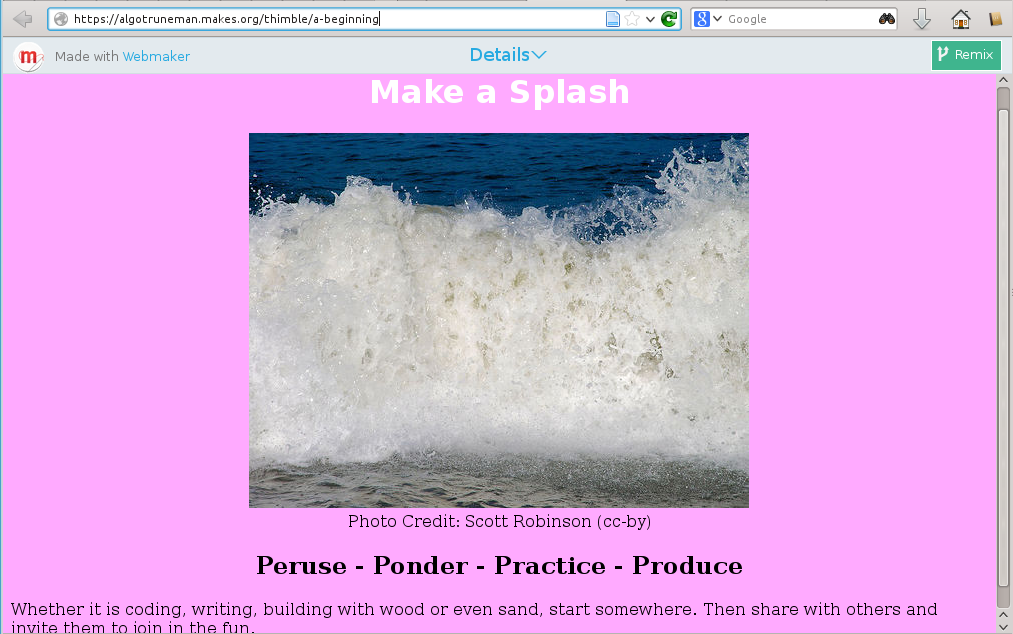
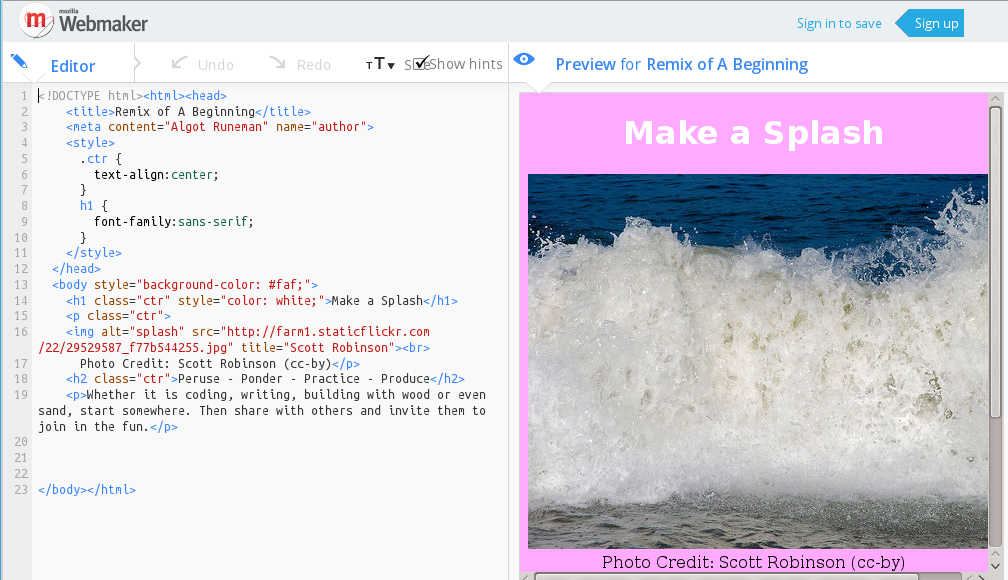
While reading a tweet (what a great resource of ideas from those I follow), I found out about Mozilla’s Webmaking tool called “Thimble.” It is a live Web editor. As you make changes to the code in an editor window, the right half of the window shows the effect of those changes.

Here’s an example: https://algotruneman.makes.org/thimble/a-beginning
Mozilla encourages you to be a maker. Take up the challenge. Sign up. Get started.
Reference: http://lifehacker.com/5914119/mozilla-thimble-teaches-you-how-to-code-with-a-side+by+side-html-editor
A little of this, a little of that. This seems to be my syllabus. It is my personal “course” and I’m not expecting to get graded, so I’m comfortable with my meandering path.
It probably isn’t efficient, but then, I’ve never felt that learning is an efficient process. I find I make some progress, but only with trial and error. Figuring out what works means making a stab at a solution and taking the feedback of a failure. It also means seeking guidance from others (frequently through online searches these days).
OK, so what about the JavaScript counting?
I’d like to do some simple games at some point. Making them Web based seems like the upcoming thing with HTML5. JavaScript is the core scripting language of Web pages. Maybe it will turn out that Python is better (and I’m learning Python,too), but, I guess I need to try the different approaches to see what works.
Check out the first experimental steps here: http://runeman.org/programming/javascript/ and look for the Click Tests.
The final step of the P2PU Webmaking101 sequence is actually publishing a file to a live web site.
http://runeman.org/helloworld.html is that effort for me.
Many steps follow…
My initial FTP client was a Windows tool called CuteFTP. I liked it and pushed many pages to the school web site with it. Later while helping others to get started, I recommended FileZilla because it was effective and free.
While shifting to GNU/Linux, I tried to be comfortable with the command line FTP commands, but was spoiled by the GUI from my past experience. I didn’t transfer files ten times a day, every day so I didn’t get enough practice with the command line FTP methods. It is, however, nice to know that the basic steps will work if I need them. I can review the instructions as needed (because I’ll have to be connected to the Internet if I’m worried about using FTP, anyway!) I gradually experimented a bit and settled on gFTP which fit with my style. It offers simple click to transfer, warnings about overwriting, the ability to change advanced file permissions.
For most of us in the Webmaking101 course, the “File Transfer Protocol” client is the key tool to learn, but it should be understood that there is also a server component needed at your hosting service. They have set it up. If you later want to set up your own server for less public experiments, you will need to install an FTP server package. The web server, by itself, doesn’t do FTP.
Whatever choice you make of FTP client, keep posting!
P2PU Webmaking101+
P2PU Webmaking101 is designed to get you from the first step of writing html code to actually launching a hosted web site. It is a short series of practical tasks.
After you launch your site, you need to keep moving. Make pages. Experiment. Publish your efforts as you are satisfied with your progress (even incomplete).
Make your efforts known on blog posts, comments back to your P2PU peers, tweets, etc. Maybe what you found out will help one of them understand something that has been difficult.
Here’s one of my experiments with Unicode and JavaScript.