Yesterday there were small JavaScript steps with popup alerts. See yesterday’s steps at Clicktests. To check out today’s steps, you go to the same place and look at Update text in place.
Today, the click tests go beyond alerts. Instead of popping up alerts with the score, the technique involves the use of the Document Object Model (DOM) and “innerHTML” which allows a bit of text to be replaced after the page has already loaded.
This makes the page change only the part that shows a score, a much nicer result than that intrusive alert box which needs to be cleared away by tapping the Enter key.
Small steps. Some of you are saying I’m too slow. Maybe you should remember I’m starting this at age 67.
The fifth version is still simple, but looks cool, if you ask me. In fact, I give it a score of 10.

These small steps are only possible because of resources from Web searches.
http://www.w3schools.com/css/css_positioning.asp
Also looked at several links about replacing text with this key element:
document.getElementById('foo').innerHTML = \"text you want\";

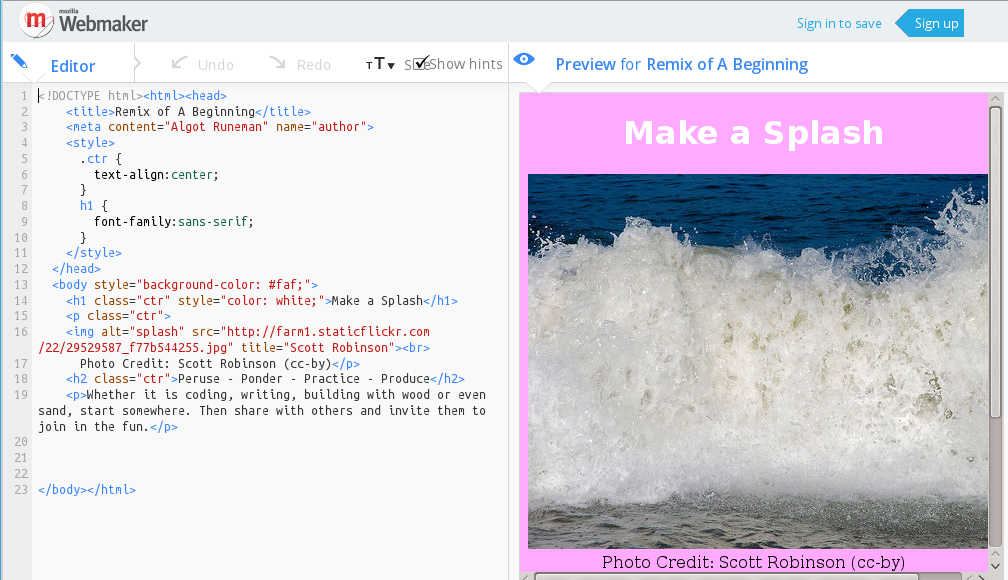
While reading a tweet (what a great resource of ideas from those I follow), I found out about Mozilla’s Webmaking tool called “Thimble.” It is a live Web editor. As you make changes to the code in an editor window, the right half of the window shows the effect of those changes.

Here’s an example: https://algotruneman.makes.org/thimble/a-beginning
Mozilla encourages you to be a maker. Take up the challenge. Sign up. Get started.
Reference: http://lifehacker.com/5914119/mozilla-thimble-teaches-you-how-to-code-with-a-side+by+side-html-editor