Continuing my P2PU Webmaking 101 thoughts, I’ve added a web page to explain how I see the fundamental tag elements of HTML.
http://runeman.org/programming/html/elements.html
It didn’t seem that a blog post would work as well as a real web page. So it goes.
You can leave complaints and comments here, of course.
This entry holds my thoughts about the beginning of the P2PU Javascript introduction study group.
- It is a guided experience (as advertised), not a group course. Before mine,the last comment left on the Week1 reactions was August 2011, just over 2 years ago as I write these thoughts. I’m wondering if I’ll be following along alone.
- The week 1 assignment is deceptively simple. The actual study material is significant.
- I am very confused by the complicated name, JavaScript, which in code is typically written all lower case “javascript” and, although developed by Netscape and deployed in their browser in 1995, the language name is somehow a trademark of Oracle (because they bought Sun Microsystems? Sun developed Java, to which Javascript is not connected, as far as I know.)[Wikipedia] You might have noticed that I’ve mixed in the three case usages which all seem to be common. Bear with me if I continue to do so.
Adding to my confusion, Microsoft has called their IE version “JScript” and the official international standards body calls the language ECMAScript
A blog is a writing opportunity. A blog is sharing (in case someone else is reading). I’m a retired teacher and have no qualms about writing, especially since this computer thing replaced my Smith Corona manual typewriter. Back then, the thought of retyping anything kept me back from getting the ideas down and then editing. It always surprises me how many very educated people seem reluctant to grasp the opportunity to express themselves.
As a case in point, Tom Whitby writes a blog called “My Island View.” He is a connected educator and isn’t reluctant to write about his experiences while sharing educational views at conferences and on line, centered on the Twitter #edchat tag. His recent post “Sharing is not Bragging” lead me to post a comment.
It has seemed strange to me that teachers are not usually producers of student-directed material. That they are reluctant to share what they have produced certainly fits.Whatever encouragement it may be, I hope anybody reading this blog is motivated to grab their keyboards, set up a blog or a whole website (P2PU Webmaking 101 can help you get started) and start writing, creating and sharing. If my experience is any indicator, it can make you feel good.Teachers have spent immense amounts of time preparing for their jobs, not to mention the money which they have paid for college or advanced degrees. Teachers then enter a classroom day after day and engage students by sharing their expertise. Yet, most teachers also rely on somebody else’s textbooks, xeroxed worksheets, and more recently, apps and Internet links. As a rule, teachers do not produce their own teaching materials. Given the chance to “publish” a blog or web site, almost none of the staff of almost 200 in my school took the step, even though the learning opportunity was free.
A few of those teachers did make worksheets of their own, but not most.
Sharing daily with their students is a verbal exercise, lecturing, questioning, nudging students along. It isn’t done through personal writing very often and, perhaps because of that, does not translate into sharing with other adults.
How often do “faculty” meetings find a faculty member speaking? Aren’t the faculty most often returned to their student/listener roles while yet another level of educator lectures, questions and nudges?
Also published: http://tomwhitby.wordpress.com/2013/08/26/sharing-is-not-bragging/#comment-7187
In 2013, I implemented a “spoiler” feature in my book list pages.
It was a bit clunky, making a jolting page shift to display the hidden spoiler text.
I recently reimplemented the technique. I’m happier.
If you are interested, check the description of how it was done.
The core JavaScript code was:
function toggle_visibility(id) {
var e = document.getElementById(id);
if(e.style.display == ‘block’)
e.style.display = ‘none’;
else
e.style.display = ‘block’;
}
In pursuit of web development skills, P2PU is a great peer support group.
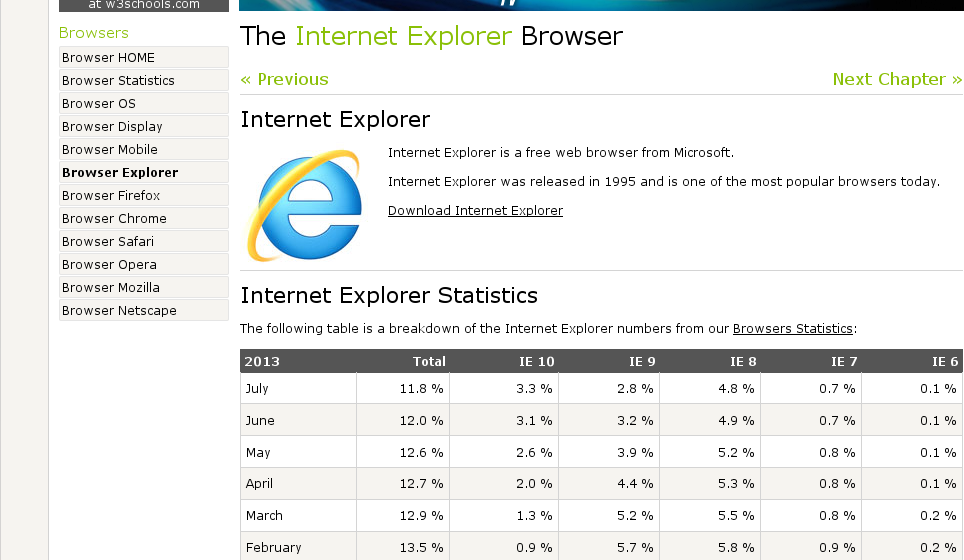
The range of learning options includes many others, too. One I have been using is W3Schools where I came across interesting statistics about browser usage and also encountered a bit of irony shown in the next screen capture.
On the screen reporting a steady decline of visits with Internet Explorer since the start of the site, from 85% down to under 12% in 2013, Microsoft has an ad:

Of course, this site is mainly of interest to programmers and web developers, a small subset of the public. Still the statistics don’t match well with the contention of “one of the most popular browsers today” in the ad.
If the public still thinks Windows and Internet Explorer are the way to go, perhaps developers have a different point of view.
Little snips of JavaScript can add some significant power to web pages.
A good example is this new trick:
Let JavaScript count how many books I’ve read this year.

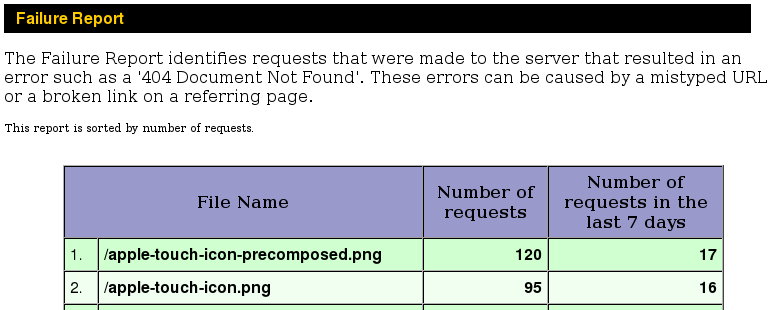
Periodically, I check my website statistics. One of the most interesting segments is the Failure Report. It shows what requests from visitors are failing. Any time a file accumulates a bunch of failed attempts, it catches my eye and I try to track down the problem.
Today, I noticed a new Failure. I had no idea what was wrong. A web search cured my ignorance.

Apple, Inc. has implemented a substitute for the “favicon” that standard web browsers put into the tab of a page. The idea is that mobile Apple devices can save copy of a page which interests the Apple user. When they do that, the designated “apple-touch-icon.png” is used as a launch button on the device.
Being the conscientious webmaster, I quickly remedied the problem by creating my very own apple-touch-icon.
![]()
Mobile Apple users, thanks for visiting.
Writing html with a text editor ( Kate for me because I use KDE on GNU/Linux and because it is a very good editor ) is becoming reasonably comfortable. I’ve almost completely given up using the Kompozer visual Web editor. Almost, not quite, though. I have one page which functions well with a table to organize clipart image thumbnails and download buttons for the svg source. Until and “if” I change that page with CSS, Kompozer is easier to use to maintain and add new images.
Still, it is nice to see the web pages display the way I intend. Combining the html with a growing understanding of cascading style sheets is beginning to make sense. The results aren’t too ugly either.
A bit of JavaScript has helped me make a consistent navigation section appear on each page where it is appropriate. I love being able to modify just that one js file to add a new section to the site. Today, I even enjoyed rearranging the links into a much more sensible sequence.
Web development isn’t a single track or well-ordered sequence. At some point, the different skill sequences begin to blend into a very personal mix. The learning becomes a stream with tributaries of what you have learned of html, css, JavaScript, php and more.
Let the process develop. Make web pages build around things you enjoy. Let the pages become better while you work on your ideas. Go back later and make the content consistent with your new skills. Not all of your pages will need to be “the same” until you are doing a corporate site as a paid gig. Until then, have fun. Grow and keep learning.
This month, I was drafted into running the meeting of our local FOSS user’s group. The group’s founder was off on vacation in France. While we were meeting, he and his tech-savvy wife were drinking honest French wine with real French cheese and speaking real French (with a strong American accent, from what he reported by email).
That meant preparing demonstrations. They were fun to develop, lots of html coding. One of the topics involved demonstrating the forum software phpbb. I didn’t put the software on my hosted server. That seemed too permanent. If we decide to run a forum for the group, it makes sense to do it on a server “owned” by the group, not on mine. So I set up a “sandbox” installation on my home server. That meant getting the group access to the server.
Recently, I read in Linux Journal, about doing a little trickery to make “do-it-yourself DNS” which seemed cool. The forum demo was a chance to put the trick to the test. As you may know, the Internet-facing IP address of a home router isn’t a fixed IP. Verizon, like many other service providers, can change the IP address as often as they want.
Some people use a Dynamic DNS service. That costs extra to do it well and the concepts from Linux Journal article worked for me. I ultimately did a script which hourly contacts my hosted server and executes a php file there which makes a text file to give me the current Verizon-assigned IP.
The problem was, I also needed to make it easy enough for the FOSS group’s users. My initial efforts involved too many link clicks. Eventually, though, all the coding study of recent time came together.
I read about server-side-includes and was able to use the tricks from that to add a link to the changing IP address (within an hour, anyway). That link went into the demo page and got the group users to my home server’s index page. There were still too many links to click to reach the server.
Some of the members of the group are new to FOSS, and some are also self-styled novice computer users. The fewer clicks necessary to reach the forum, the better.
A bit more study to understand how concatenation works in PHP and there we were. PHP concatenation is tricky because it isn’t coded the way concatenation is done in other programming languages.
Now all a group member needs to do is reach my main hosted server and with a single click on the forum link, they are there. Two steps. I’m happy.
Coding is fun. For me, there are usually many tries and retries. That’s OK. The feeling of getting a working solution is marvellous!
Yesterday there were small JavaScript steps with popup alerts. See yesterday’s steps at Clicktests. To check out today’s steps, you go to the same place and look at Update text in place.
Today, the click tests go beyond alerts. Instead of popping up alerts with the score, the technique involves the use of the Document Object Model (DOM) and “innerHTML” which allows a bit of text to be replaced after the page has already loaded.
This makes the page change only the part that shows a score, a much nicer result than that intrusive alert box which needs to be cleared away by tapping the Enter key.
Small steps. Some of you are saying I’m too slow. Maybe you should remember I’m starting this at age 67.
The fifth version is still simple, but looks cool, if you ask me. In fact, I give it a score of 10.

These small steps are only possible because of resources from Web searches.
http://www.w3schools.com/css/css_positioning.asp
Also looked at several links about replacing text with this key element:
document.getElementById('foo').innerHTML = \"text you want\";

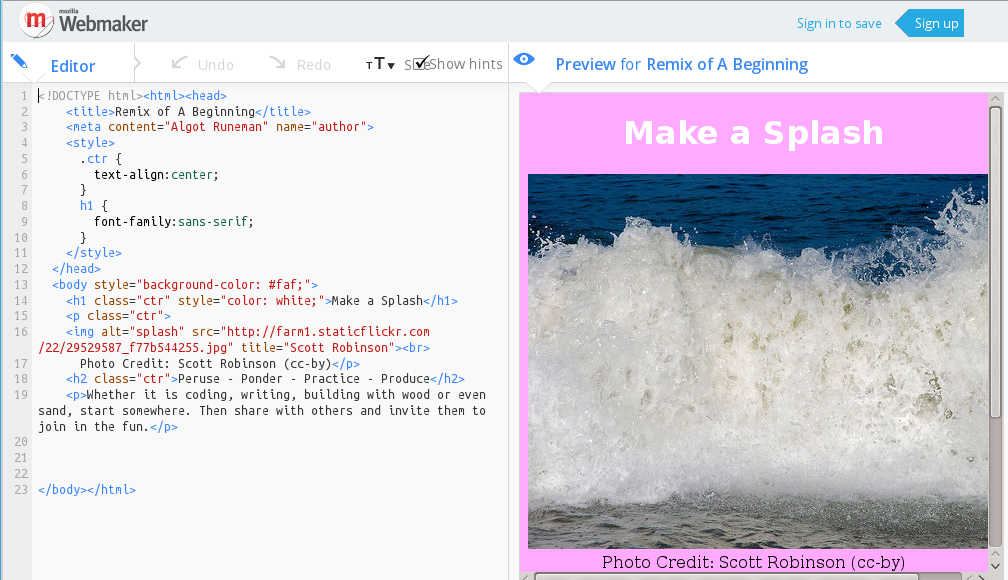
While reading a tweet (what a great resource of ideas from those I follow), I found out about Mozilla’s Webmaking tool called “Thimble.” It is a live Web editor. As you make changes to the code in an editor window, the right half of the window shows the effect of those changes.

Here’s an example: https://algotruneman.makes.org/thimble/a-beginning
Mozilla encourages you to be a maker. Take up the challenge. Sign up. Get started.
Reference: http://lifehacker.com/5914119/mozilla-thimble-teaches-you-how-to-code-with-a-side+by+side-html-editor
A little of this, a little of that. This seems to be my syllabus. It is my personal “course” and I’m not expecting to get graded, so I’m comfortable with my meandering path.
It probably isn’t efficient, but then, I’ve never felt that learning is an efficient process. I find I make some progress, but only with trial and error. Figuring out what works means making a stab at a solution and taking the feedback of a failure. It also means seeking guidance from others (frequently through online searches these days).
OK, so what about the JavaScript counting?
I’d like to do some simple games at some point. Making them Web based seems like the upcoming thing with HTML5. JavaScript is the core scripting language of Web pages. Maybe it will turn out that Python is better (and I’m learning Python,too), but, I guess I need to try the different approaches to see what works.
Check out the first experimental steps here: http://runeman.org/programming/javascript/ and look for the Click Tests.
The final step of the P2PU Webmaking101 sequence is actually publishing a file to a live web site.
http://runeman.org/helloworld.html is that effort for me.
Many steps follow…
My initial FTP client was a Windows tool called CuteFTP. I liked it and pushed many pages to the school web site with it. Later while helping others to get started, I recommended FileZilla because it was effective and free.
While shifting to GNU/Linux, I tried to be comfortable with the command line FTP commands, but was spoiled by the GUI from my past experience. I didn’t transfer files ten times a day, every day so I didn’t get enough practice with the command line FTP methods. It is, however, nice to know that the basic steps will work if I need them. I can review the instructions as needed (because I’ll have to be connected to the Internet if I’m worried about using FTP, anyway!) I gradually experimented a bit and settled on gFTP which fit with my style. It offers simple click to transfer, warnings about overwriting, the ability to change advanced file permissions.
For most of us in the Webmaking101 course, the “File Transfer Protocol” client is the key tool to learn, but it should be understood that there is also a server component needed at your hosting service. They have set it up. If you later want to set up your own server for less public experiments, you will need to install an FTP server package. The web server, by itself, doesn’t do FTP.
Whatever choice you make of FTP client, keep posting!
P2PU Webmaking101+
P2PU Webmaking101 is designed to get you from the first step of writing html code to actually launching a hosted web site. It is a short series of practical tasks.
After you launch your site, you need to keep moving. Make pages. Experiment. Publish your efforts as you are satisfied with your progress (even incomplete).
Make your efforts known on blog posts, comments back to your P2PU peers, tweets, etc. Maybe what you found out will help one of them understand something that has been difficult.
Here’s one of my experiments with Unicode and JavaScript.
I’ve been exploring Cascading Style Sheets.
I have a long way to go, but one experiment is getting a simple layout that has just a single column, but has a better look than a plain html page. While it is not part of the specific tasks of P2PU Webmaking 101, I’m including the effort as an extension of that activity.
Here’s what I’ve come up with for now.
To see how it looks in action: http://runeman.org/programming/css/demo-onecolumn.html/* simple.css stylesheet */
body { background-color: #eee; background-image: url(’http://runeman.org/images-std/graph.gif’);}
h1, h2, h3, h4 { font-family: “DejaVu Sans”, Helvetica, FreeSans, Geneva, Arial, sans-serif;
}h2 { font-color: #999;
}#main {
/*old width:68%; */
width:90%;
margin-left:3%;
margin-right:3%;
border-top: 10px solid #800080;
color:#000;
background:#fff;
padding:20px;
}#footer {
clear:both;
width:100%;
font-family: “Droid Sans”, Helvetica, Arial, sans-serif;
font-size:80%;
color:#fff;
background:#800080;
margin:.2em auto;
padding:.3em;
}
And remember to check the html source, too (usually accessed with the Ctrl+U keys to display a browser window of the source.)
This is a retroactive piece within the context of the Webmaking 101 activities on P2PU.
I’ve been running the runeman.org web site for several years. I did my research into hosting companies way back then. Hostway was strongly recommended by my peers at the time.
I’ve never had a reason to complain about their service. It is up whenever I visit and provides easy access by FTP and secure shell is available, too. I’ve rarely needed it.
I don’t use every feature that my plan offers. Basic skills, basic needs, maybe.
It does look like there are many included features I may eventually decide to add if I need them. More feature-rich plans are also available, if I am willing to pay more.
For now, solid, quick serving of my pages is all I need.
DNS associates a human-readable Web address with a machine-identifying number called the “IP address.”
For the P2PU Webmaking 101 DNS activity, the assigned activity was to “illustrate” DNS.
Here’s my take.

Maybe it’s a stretch, but there you are.
Tool used: The Free Software vector graphics program, Inkscape. Great!
Update (September 25, 2013). It has been three months since I posted this entry. It was part of the sequence for P2PU Webmaking101. I guess it still is part of that. There’s a problem, though. This morning, there were 56 pending posts at the badge section of the challenge for “Understanding DNS.” Now, understand, I’m in this for the experience and for the skill. I don’t actually need to be awarded a badge to be happy. There are 55 OTHER P2PU participants whose submissions for the badge are languishing. The problem can be solved, easily. Each of those waiting can evaluate three others on the list. Suddenly the 5 month backlog will disappear.
There’s always something to learn. It helps when you have a guidebook. The guidebook points you in the right direction.
P2PU Webmaking 101 is that kind of guide. I started following the guide a while ago, and have checked back in from time to time. In the meantime, though, there have been things going on, and I’ve been officially not involved.
The Posterous Spaces site is gone, so this blog takes over.
I’ve actually done all the steps for the course, but feel it is only right to go through the stages of the course, here.
This post reintroduces my blogging on the process.
Come and go as you please.
P2PU is part of my recent upgrade process.
Webmaking 101 has been under way for a while for me. Not steady, but behind the scenes, I’ve been working. Occasionally I make comments on somebody’s new blog or try to offer a brief encouraging remark.
I thought I’d created a blog for the Webmaking course some time back, but I cannot find my notes. I *think* it was on Posterous, but now I cannot check. Posterous is no more. Somebody bought it out and has closed it.
I’ve had my own site for a while, but have made very little other use of this blog space which is provided through my Hostway service.
I’m going to use this to be my P2PU connection.